Download Svg Image Css Properties - 192+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m527.blogspot.com/2021/04/svg-image-css-properties-192-dxf-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Css Properties - 192+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Css Properties - 192+ DXF Include There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Is there any way to do by.
Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg).
I am quite new in website building and currently deal with the scalable vector graphics (svg). Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Presentation attributes are used to style svg elements and can be used as css properties.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.

Outlining text with CSS and SVG | Eugene Fedorenko from efedorenko.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Css Properties - 192+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File Presentation attributes are used to style svg elements and can be used as css properties. Some of them are similar to css properties for html. Css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3.css reference icon reference sass reference. At the end of this text you will find a list of the css properties you can use with svg. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Now, open the svg image in your favorite ide or text editor. Overriding style sheets locally in shapes. Make a new css file, style8.css. There are 6 ways to style the shapes in your svg images. Rename it to happy.svg or whatever name you prefer.
Svg Image Css Properties - 192+ DXF Include SVG, PNG, EPS, DXF File
Download Svg Image Css Properties - 192+ DXF Include In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. Now, open the svg image in your favorite ide or text editor.
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Is there any way to do by. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties.
Not all css properties work as you would expect, due to the svg nature. SVG Cut Files
Transitioning SVG Properties | Animating SVG with CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg).
Styling And Animating SVGs With CSS — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg).
CSS Background - ByPeople (34 submissions) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
Index of CSS properties for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
CSS Variablen / Custom Properties | mediaevent.de for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Presentation attributes are used to style svg elements and can be used as css properties.
Let's make multi-colored icons with SVG symbols and CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
Svg Animate Stroke Width Css for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am quite new in website building and currently deal with the scalable vector graphics (svg). In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Swapping Fill Color on Image Tag SVGs (Using CSS Filters!) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by.
Using CSS to animate element colors in an SVG image for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. Is there any way to do by. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
html - how can i have background shapes with css? - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Svg Animate Stroke Width Css for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Svg Css Layout Properties - Codepen | kykoqyb for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Resizing svg css, there's an svg css property shape ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. Presentation attributes are used to style svg elements and can be used as css properties.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
Css Properties Ui Design Tool Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg). In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them.
3/3 - Selector 2: Prior to SVG, take notice of CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
Css Svg Animation Library for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. Is there any way to do by.
Create an SVG Animation using CSS and JavaScript - Designmodo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Is there any way to do by.
CSS, JS or SMIL: What Should You Use For Animations? for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg). I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. Is there any way to do by. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
Download Presentation attributes are a shorthand for setting a css property on an element. Free SVG Cut Files
Svg Css Layout Properties - Codepen | kykoqyb for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
Styling And Animating SVGs With CSS — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg).
Understanding and Manually Improving SVG Optimization ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Is there any way to do by. Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Solved with CSS! Colorizing SVG Backgrounds | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. Is there any way to do by. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
html - Why don't my SVG images scale using the CSS "width ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. I am quite new in website building and currently deal with the scalable vector graphics (svg). Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Presentation attributes are used to style svg elements and can be used as css properties.
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Masking Path Animation Svg Css / How To Use Css And Svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties. Is there any way to do by. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg).
Dashoffset Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by. Presentation attributes are used to style svg elements and can be used as css properties.
Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by. Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Css Properties Ui Design Tool Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Svg 1.1 Animate Scale Css Properties - File:EM Spectrum ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg). I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
SVG Properties and CSS | Css, Svg, Web design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. I am quite new in website building and currently deal with the scalable vector graphics (svg). Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by. Presentation attributes are used to style svg elements and can be used as css properties.
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
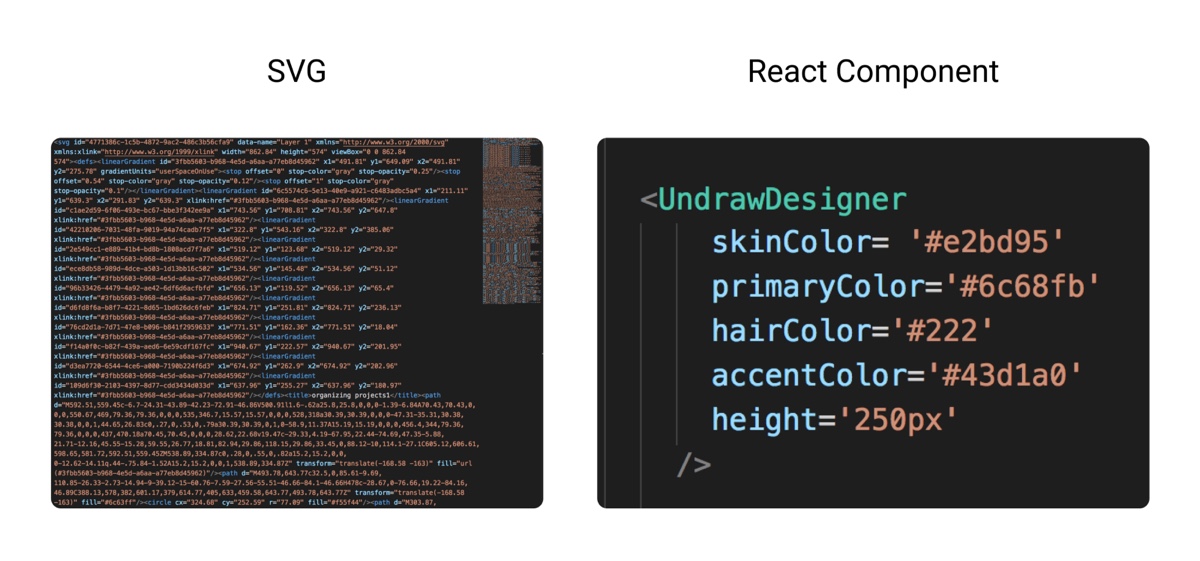
How to Create a Component Library From SVG Illustrations ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Is there any way to do by.
I am quite new in website building and currently deal with the scalable vector graphics (svg). I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Styling And Animating SVGs With CSS — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by.
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Presentation attributes are used to style svg elements and can be used as css properties.
10 Useful Free CSS Codes For Web Developers » SmashingApps.com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. Presentation attributes are used to style svg elements and can be used as css properties. Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg). Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I am quite new in website building and currently deal with the scalable vector graphics (svg).
Index of CSS properties for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by.
I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Svg Animate Stroke Width Css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Is there any way to do by.
I am quite new in website building and currently deal with the scalable vector graphics (svg). I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
html - Why don't my SVG images scale using the CSS "width ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any way to do by. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue. I am quite new in website building and currently deal with the scalable vector graphics (svg). There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Presentation attributes are used to style svg elements and can be used as css properties.
CSS | stroke-miterlimit Property - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.
Presentation attributes are used to style svg elements and can be used as css properties. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Rotate Animation Css Svg Center : Moving Towards The ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. Is there any way to do by. I am quite new in website building and currently deal with the scalable vector graphics (svg). Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation.
I am quite new in website building and currently deal with the scalable vector graphics (svg). Presentation attributes are used to style svg elements and can be used as css properties.
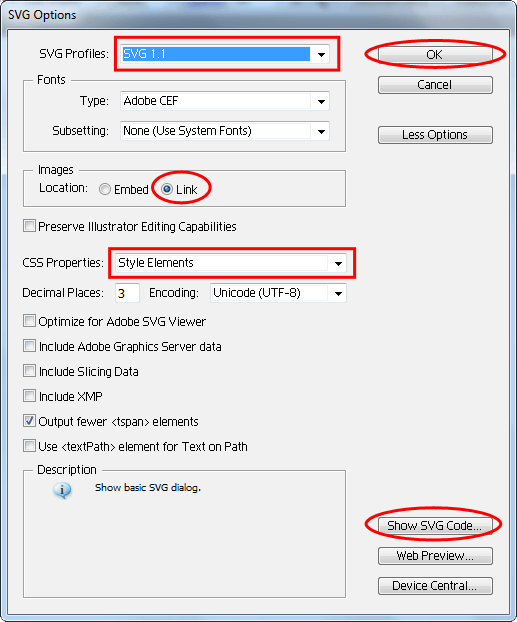
The Different Ways of Getting SVG Out of Adobe Illustrator ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am quite new in website building and currently deal with the scalable vector graphics (svg). Is there any way to do by. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg. I have read some online materials that <object> is it is nice that the svg appears nicely, but i would like to change its properties like changing the original colour from black to blue.
Presentation attributes are used to style svg elements and can be used as css properties. There are many scalable vector graphics (svg) , but only certain attributes can be applied as css to svg.

